We can create our own Web Template to be called as Web Api and consume in Powerapps Portal to leverage additional capabilities with HTML, JQuery and CSS.
This would primarily include below steps
- Create a custom Web Template with fetchxml
- Link Web Template to Page Template
- Create Web Page with Page Template to be used as Web Api
- Create a custom Web Template for blank page with dropdown filters
- Create a Page Template and link the Web Page with Web Template
- Write jQuery code in Web Page to execute fetch on click of button and show in custom table
Let us go through each step in detail:
Create a custom Web Template with fetchxml
We will use liquid template and fetchxml to retrieve data and format as JSON. To do the same please set MIME Type as application/json as shown below.
Web Template Code:
{% assign countryId = request.params['countryId'] %}
{% fetchxml states %}
<fetch version="1.0" output-format="xml-platform" mapping="logical" distinct="false">
<entity name="terr_state">
<attribute name="terr_stateid" />
<attribute name="terr_statename" />
<attribute name="terr_state" />
<attribute name="terr_statecode" />
<attribute name="terr_country" />
<order attribute="terr_country" descending="false" />
<order attribute="terr_statename" descending="false" />
<filter type="and">
<condition attribute="terr_country" operator="eq" uitype="terr_country" value="{{countryId}}" />
</filter>
<link-entity name="terr_country" from="terr_countryid" to="terr_country" visible="false" link-type="outer" alias="country">
<attribute name="terr_imageurl" />
</link-entity>
</entity>
</fetch>
{% endfetchxml %}
{
"states":
[
{% for item in states.results.entities %}
{
"id":"{{item.terr_state}}",
"name":"{{item.terr_statename}}",
"statecode":"{{item.terr_statecode}}",
"country":"{{item.terr_country["name"]}}",
"imageUrl":"{{item["country.terr_imageurl"]}}"
}
{% unless forloop.last %},{% endunless %}
{% endfor %}]
}
Link Web Template to Page Template
Create Web Page with Page Template
Final Version for JSON Web Page
When we load the url <portal-url>/states/?countryId=abx we get below result
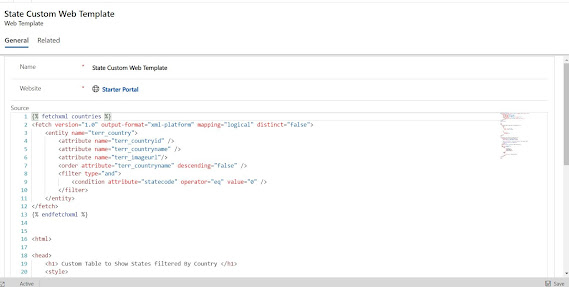
Create Web Template for Custom Web Page
Web Template Code:
{% fetchxml countries %}
<fetch version="1.0" output-format="xml-platform" mapping="logical" distinct="false">
<entity name="terr_country">
<attribute name="terr_countryid" />
<attribute name="terr_countryname" />
<attribute name="terr_imageurl"/>
<order attribute="terr_countryname" descending="false" />
<filter type="and">
<condition attribute="statecode" operator="eq" value="0" />
</filter>
</entity>
</fetch>
{% endfetchxml %}
<html>
<head>
<h1> Custom Table to Show States filtered By Country </h1>
<style>
table,
th,
td {
border: 1px solid black;
border-collapse: collapse;
}
th,
td {
padding: 5px;
text-align: left;
}
</style>
</head>
<body>
<h2>Please select the Country To View States</h2>
<select name="Country" id="country">Country
<option value="">-- Please Select--</option>
{% for item in countries.results.entities %}
{
<option value="{{item.terr_countryid}}">{{item.terr_countryname}}</option>
}
{% unless forloop.last %},{% endunless %}
{% endfor %}
</select>
<button type="button" id="getStates">Get States</button>
<hr>
<img src="" id="countryFlag">
<table id="stateTable">
<thead>
<tr>
<th>StateId</th>
<th>State Name</th>
<th>State Code</th>
<th>Country Flag</th>
</tr>
</thead>
<tbody>
<tr>
<td colspan="4">No Data Found</td>
</tr>
</tbody>
</table>
</body>
</html>
JQuery Code Used:
$(document).ready(function(){
$('#getStates').on("click",function(){
var countryId = $('#country').val();
$.ajax({
cache: false,
type: 'GET',
url: "https://powerportal123.powerappsportals.com/state-json/?countryId="+countryId,
dataType: 'json',
success: function (data) {
debugger;
var states = data["states"];
var i;
if(states.length>0){
$('#stateTable tbody').empty();
for (i = 0; i < states.length; i++) {
$('#stateTable').append('<tr><td>'+states[i]["id"]+'</td><td>'+states[i]["name"]+'</td><td>'+states[i]["statecode"]+'</td><td><img src="'+states[i]["imageUrl"]+'"alt="'+states[i]["country"]+'" border=3 height=50 width=100</img></td></tr>');
}
}
}
});
});
});
Final Result with custom Table









Comments
Post a Comment